
val()方法不仅能设置元素的值,同时也能获取元素的值。另外,val()方法还有另外一个用处,就是它能使select(下拉列表框)、checkbox(多选框)和radio(单选框)相应的选项被选中,在表单操作中会经常用到。
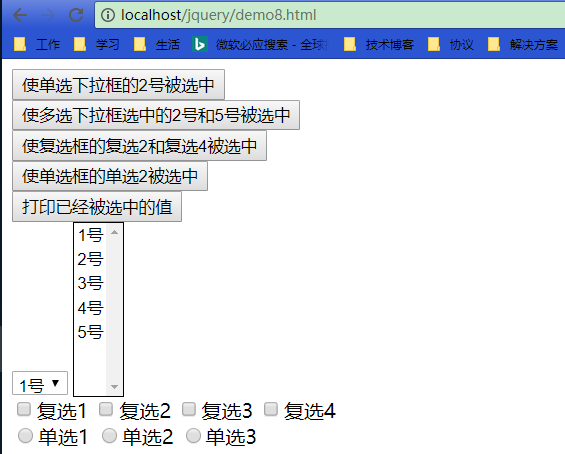
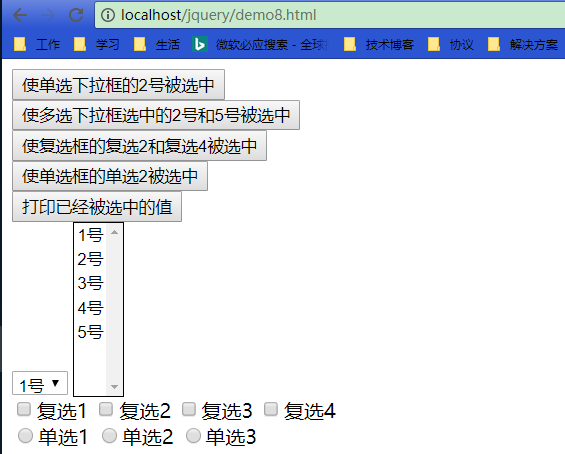
界面显示:

代码:
复选1 复选2 复选3 复选4 单选1 单选2 单选3
参考文档:http://www.nowamagic.net/librarys/posts/jquery/25
本文共 428 字,大约阅读时间需要 1 分钟。

val()方法不仅能设置元素的值,同时也能获取元素的值。另外,val()方法还有另外一个用处,就是它能使select(下拉列表框)、checkbox(多选框)和radio(单选框)相应的选项被选中,在表单操作中会经常用到。
界面显示:

代码:
复选1 复选2 复选3 复选4 单选1 单选2 单选3
参考文档:http://www.nowamagic.net/librarys/posts/jquery/25
转载于:https://www.cnblogs.com/8013-cmf/p/8431631.html